Créer un compte stripe
Step 1
- Se créer un compte Stripe avec votre adresse Acck.
- Vous êtes connecté ne pas compléter votre profil
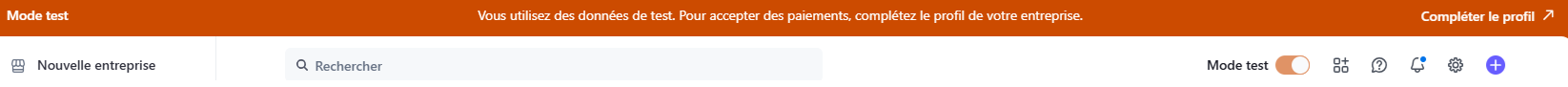
- Vous remarquerez que vous êtes en mode test :

Step 2
- Récupérer le dossier payment disponible dans les kits de ACCK :
- Acck interne > Procédures > acck_kit > payment
- Dedans il y a le fichie webhook.php et payment_checkout.php et un dossiers logs.
- Mettre ce dossier dans la racine de votre plugin exemple : https://votre_projet/wp-content/plugins/nom_de_votre_plugin/payment
- Sur Putty préalablement installé:
- Si vous avez la bonne session, allez y dessus ça ouvrira la console et entrez le mot de passe du FTP dans la console.
- Sinon entrez l’adresse du FTP dans lequel se trouve le projet, port 22, connexion type: SSH, Telnet
- une fois sur la console entrez le mot de passe du FTP.
- Installez composer avec les lignes de commandes récupéré sur le site dans le bon répertoire (racine>wp-content>plugins>votre_plugin:

-
- Répondre aux questions posées dans la console quand c’est optionnel tapez sur entre ou n ce sera indiqué;
- Installez la dépendence Stripe avec la commande php composer.phar require stripe/stripe-php
- Puis faites un php composer.phar install
- Avec ces étapes vous devez voir le dossier vendor avec dedans le dossier composer et stripe, ainsi que le fichier autoload.php
- Aussi dans la racine de votre plugin vous devez voir le composer.json, composer.phar, composer-setup.php et composer.lock
Cas particulier
- Si vous n’avez pas envie de passer par l’étape décrite au dessus : copiez/coller tous ces fichiers dans les bon endroits que vous pouvez récupérez dans un projet utilisant stripe (ACSO, Chatelard, Halte de Béthanie).
Configurer un webhook
Step 1
-
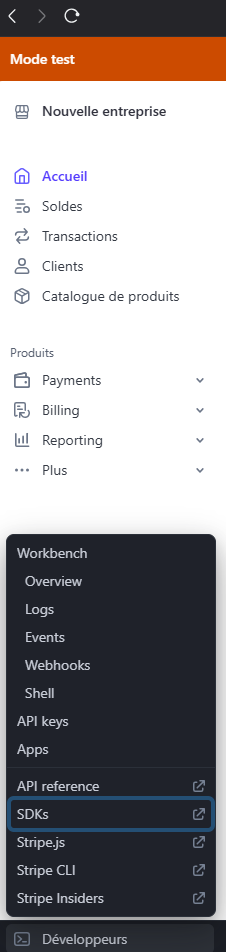
Revenir sur le site de Stripe et aller dans l’onglet développeur en bas à gauche > Webhooks

- Créer une destination avec ces informations:
- Votre compte
- Laisser la version de l’api
- Sélectionner ces events :
- checkout.session.completed
- checkout.session.expired
- Ajouter votre end point: le end point c’est l’endroit où vous allez reçevoir toutes ces informations des flux qu’ils se passent durant la session stripe.) ex :
- https://votre_projet/wp-content/plugins/votre_plugin/payment/webhook.php
-
Dans le fichier webhook.php, mettez la clé de votre endpoint qui commence par whsec_
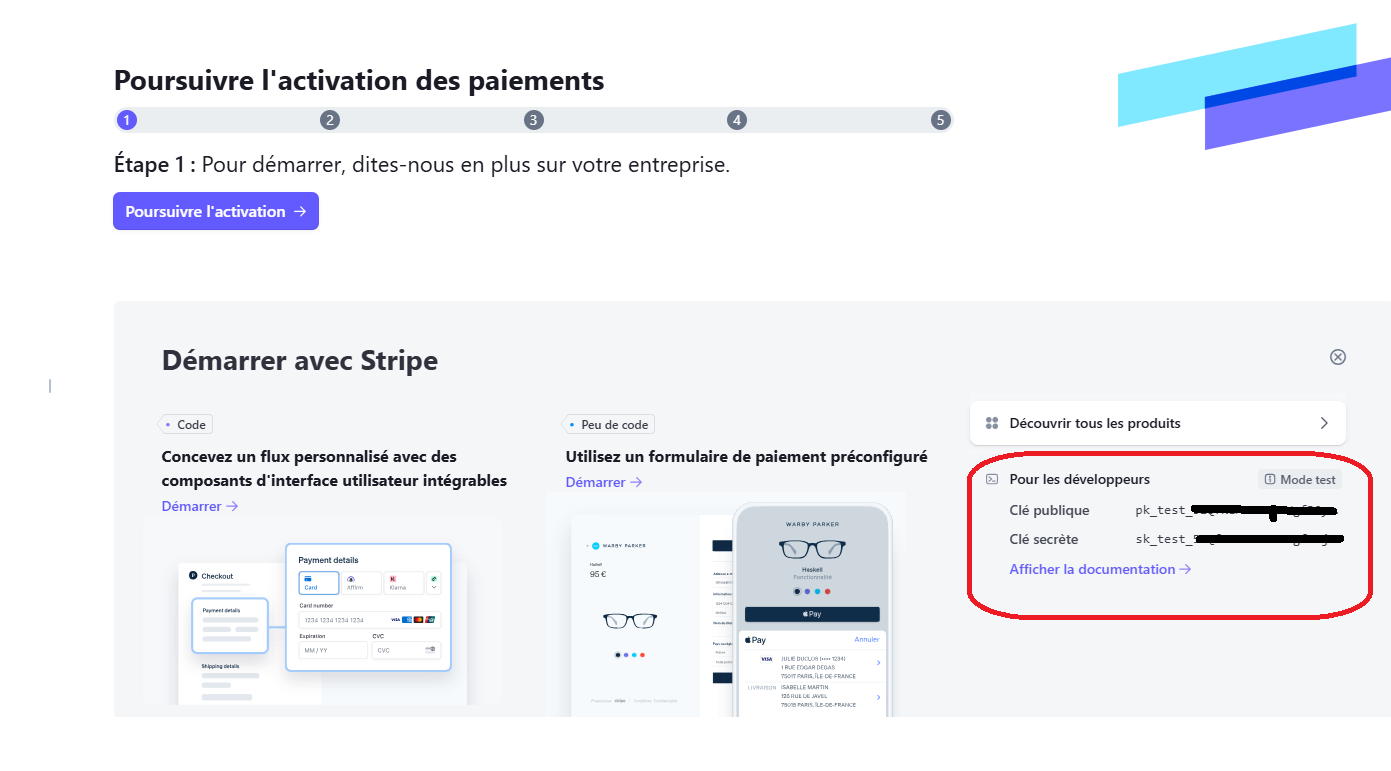
Et dans le fichier config que vous aurez aussi récupéré, configurer la clé API que vous pouvez trouver dans l’onglet API keys ou sur la page d’accueil
Step 2
- Dans le fichier webhook.php, mettez la clé de votre endpoint qui commence par whsec_
- Et dans le fichier config.php que vous aurez aussi récupéré, configurer la clé API
// Public key
define(‘STRIPE_TEST_PK’, ‘pk_test_votre_cle’);
define(‘STRIPE_LIVE_PK’, ‘pk_live_A_DEFINIR’);
// Secret key
define(‘STRIPE_TEST_SK’, ‘sk_test_votre_cle’);
- Cette clé API, vous pouvez la trouver dans l’onglet API keys ou sur la page d’accueil:

- Définissez aussi dans le fichier config : si vous êtes en mode test :
define(‘ACCKIT_TEST_MODE’, true);
define(‘STRIPE_TEST_MODE’, true);
define(‘MAIL_TO_ALERT’, ‘test@test.com’);
- Votre Stripe est désormais connecté à votre projet vous devez maintenant adapter le fichier payment_checkout.php qui va s’occuper de créer le lien pour payer avec stripe entre autre.
- N’appelez pas le webhook dans le fichier principal, ce fichier ne dois pas être appeler dans n’importe quel fichier.